I Love Editor X
CREATED BY
52:45
How to Build a Custom Store Product Page | Part 1 | Wix Store | Editor X
How to Build a Custom Store Product Page | Part 1 | Wix Store | Editor X
Welcome back to our monthly no-code design challenges at LiveLearning.Editorx.io, where we help you further your career and build design businesses by offering mentoring and immersive sessions in Editor X. Today, we are going to discuss a topic that has piqued the interest of many: creating a custom store product page.
In this guide, we will walk you through the process of creating a custom layout for your store's product page on Editor X, and we will use the Wix Store as an example. This tutorial will cover the basics of using custom JavaScript and APIs (Application Programming Interfaces) to add a unique touch to your website's layout.
So, let's dive in!
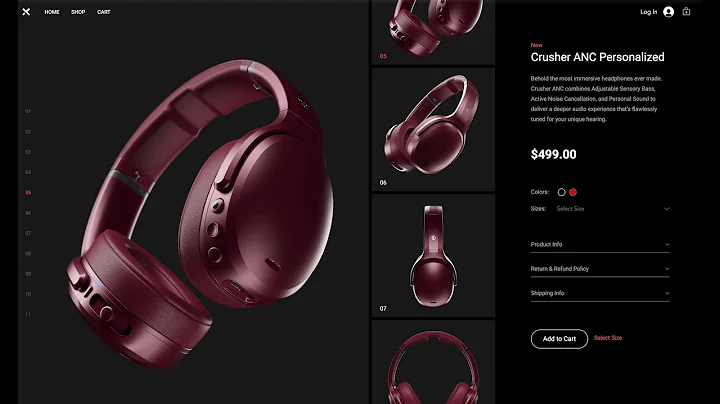
!Custom Store Product Page Layout
The Inspiration: A Unique Product Page Layout
The journey begins with an intriguing layout showcased in a video after Editor X came out of beta. This particular layout breaks away from the standard product page design and includes a 360 video for an added layer of interactivity. The creators of Editor X mentioned that to achieve such a custom layout, you would need to rely on custom JavaScript and product APIs.
The idea of creating such a custom layout piqued our interest, and we decided to put it to the test. By following this tutorial, you will be able to:
- Customize your store's product page layout
- Add a 360 video to your product page
- Utilize custom JavaScript and product APIs to create unique interactivity
With that being said, let's get started on the first part of this guide – creating a custom store product page on Editor X using the Wix Store.
Step 1: Setting Up Your Wix Store
Begin by setting up your Wix Store if you haven't already. The Wix Store is an all-in-one eCommerce platform that offers robust solutions to build and manage your online store easily. Simply sign up, add your products and personalize your store's appearance to get started.
After setting up your store, you're ready to customize the product page layout.
Step 2: Customizing the Product Page Layout
Once your store is ready, browse through the available product page design layouts in the Editor X. You might notice that our desired custom layout is not available as a standard option. To create this unique layout, we'll be using custom JavaScript and the product API to add the desired features.
Follow these steps to customize your product page layout:
1. Access the product page's settings by clicking on the desired product page in the Editor X.
2. In the settings, enable the option to allow custom JavaScript and APIs.
3. Add custom JavaScript code and API calls to create the desired layout and interactivity for your product page.
To bring the custom store product page to life, you might need to do some research on using JavaScript and APIs. These concepts may seem intimidating at first, but fear not! The Editor X community offers a wealth of knowledge and resources to help you along the way.
Consider joining our community if you haven't already, and participate in our monthly no-code design challenges with prizes. Our platform also provides mentoring on building design businesses and furthering your career.
Step 3: Adding a 360 Video to Your Product Page
A standout feature of our custom layout is the inclusion of a 360 video. This can be achieved through custom JavaScript code and API calls, as mentioned earlier. Once you have created the necessary code, simply add the 360 video to your product page.
Conclusion
And that's it! By following these steps and leveraging custom JavaScript and product APIs, you can create a unique and interactive custom store product page for your Wix Store. So go ahead and explore the possibilities while keeping your customers engaged with your store's product pages.
Check back soon for Part 2 of this tutorial, where we’ll dive deeper into custom JavaScript and API usage to further enhance the custom store product page.
Happy designing!


Join over 5,000+ people learning, helping each other to scale their freelance/design business, taking no-code challenges, collaborating, talking about their projects, and more!
Join Designers & Creatives From All Over The World!

More Like This #Tag