Ian Turner Digital
CREATED BY
8:54
Editor X - Hover Interaction Tutorial
Editor X - Hover Interaction Tutorial
Hey there, design enthusiasts! Welcome to another exciting blog post from livelearning.editorx.io. We're all about providing engaging content to help you build design businesses and furthering your career. If you haven't already, make sure to check out our monthly NoCode Design Challenges with awesome prizes, and join our ever-growing community of creative individuals.
Today, we've got something special for you: a tutorial on how to create hover interactions in the Wix Editor X platform. Trust us, after you finish reading this post, you'll be able to create some really cool hover effects for your own website. So without further ado, let's get started!
What's the big deal with hover interactions?
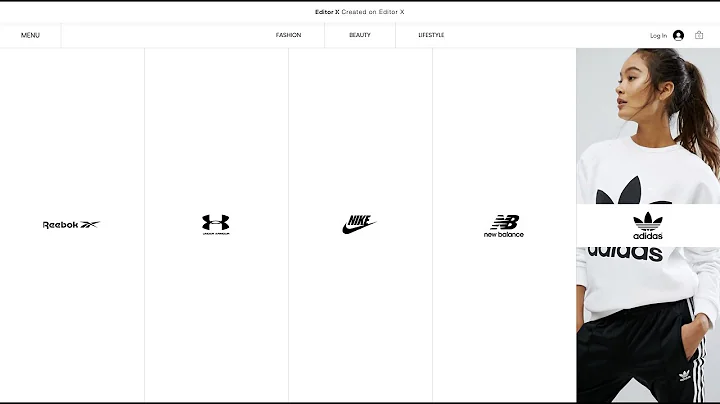
Hover interactions can make your website stand out from the rest by adding a bit of flair and interactivity. If done correctly, they can make the user's experience more enjoyable and memorable. One great example can be found on editorx.com's home page, in the "teamwork and collaboration" section. When you hover your mouse over the avatars, a comments card flies in from the left, and a cute blue ball rolls around the avatar on another blue circle.
Sounds fun, right? Well, that's exactly what we are going to teach you in this tutorial. But first, let's quickly talk about why most people find hover interactions daunting, and how Ian from Wix Studio is here to demystify the process.
Breaking down the process, step by step
Hover interactions can be a bit tricky, especially if you're new to the world of web design. But worry not! Ian, our friendly mentor from Wix Studio, has broken down the steps in his tutorial video on how to create hover effects in the Wix Editor X platform. In case you missed it, here's a quick summary of the tutorial:
1. Start with a new section and add a container. Apply a CSS GRID to this container.
2. Create another container within the first square of the CSS GRID. Apply a 1x2 vertical grid to this container.
3. Change the background of the container to 0% and apply a 1px border with a light gray color.
You can preview your page at this point, and you should see a similar layout to the teamwork and collaboration section on the Editor X website.
Creating the hover interactions
Now that you have the basic layout done, it's time to add the hover interactions! First, we need to create the comments card and the blue ball that will animate on hover.
1. Add a container inside the 1x2 vertical grid, and within that container, place a text element to represent the comments card. Customize the look of your text element as desired.
2. Place a circular element (either an image or a simple shape) inside the same container to represent the blue ball. Position it around the avatar.
Now comes the fun part: creating the hover effect. To do this, we'll use the `hoverIn` and `hoverOut` properties in the Wix Editor X inspector panel.
1. In the inspector panel, find the `Interaction` tab and locate the `hoverIn` property.
2. Click on the `hoverIn` property and add an interaction. Customize the settings for this interaction, such as the type of animation (slide, fade, rotate, etc.), duration, and delay.
3. Repeat the process for the `hoverOut` property, ensuring to choose an appropriate "reverse" interaction to happen when the user's mouse leaves the element.
4. Test out your hover interactions by previewing your page.
And voilà! You've now created a hover interaction using the Wix Editor X platform. Now you can impress your friends and clients with your new skill.
Wrapping it up
We hope you found this hover interaction tutorial helpful and can start implementing these eye-catching effects on your own websites. Remember, practice makes perfect, so don't be afraid to experiment and try out different types of interactions.
But if you're looking for more guidance, make sure to join our community at livelearning.editorx.io. Not only do we provide awesome content like this post, but we also host monthly NoCode Design Challenges with cool prizes for participating. And if you need personalized mentoring and guidance, look no further, as our community of experts is always ready to help you out.
So what are you waiting for? Jump right in and start creating amazing designs with Wix Editor X today. We can't wait to see what you come up with!


Join over 5,000+ people learning, helping each other to scale their freelance/design business, taking no-code challenges, collaborating, talking about their projects, and more!
Join Designers & Creatives From All Over The World!

More Like This #Tag
How to create Hover Interactions in Editor X using wixAnimation API | Editor X
I Love Editor X
1:21:23