Creative X
CREATED BY
0:59
Dynamically Update a Page via Content Manager in Editor X
Dynamically Update a Page via Content Manager in Editor X
Welcome back to another blog post from Live Learning Editor X, where we provide support, resources, and mentoring for budding design entrepreneurs and those looking to enhance their careers. If you haven't yet, don't forget to sign up for our Monthly NoCode Design Challenges with Prizes and join our ever-growing community of like-minded individuals.
In today's post, let's dive into how you can dynamically update your Editor X site's content by leveraging the Content Manager and creating data sets, connections, and repeaters. We will walk you through a step-by-step process of connecting your design templates to the data you store in the content manager. So, let's get started!
Step 1: Create a Data Set
To begin with, you'll want to create a data set for your portfolio items (or other website components) by developing a collection in the Content Manager. This collection will hold all the data for your portfolio items (such as images, titles, summaries, and URLs).
To create a data set:
1. Open your Editor X site and navigate to the Content Manager.
2. Click 'New Collection'.
3. Name your new collection, for example, 'Portfolio Items'.
4. Begin populating the collection with fields relevant to your content – such as 'Image', 'Title', 'Summary', and 'URL'.
5. Now, as you add or remove items from this collection, they will dynamically appear on the connected elements of your site.
Step 2: Connect Your Repeater to the Data Set
Now that you've got your data set in place, it's time to connect your repeater to this data set. A repeater is a design element that renders specific content multiple times based on the data in your collection. In the case of portfolio items, the repeater can display a portfolio grid with the associated images, titles, and summaries.
To connect your repeater to your data set:
1. Select your repeater on the page where you want your portfolio items to appear.
2. Click the 'Connect to Data' icon that appears when your repeater is selected.
3. In the 'Create a Data Set' window, choose the Portfolio Items collection you created in Step 1.
4. Name the data set according to your preference.
Step 3: Associate Elements with the Data Set
With your repeater connected to the data set, you can now associate each element of the repeater template with the data you created in your content manager. By doing this, all instances of the template will populate with the relevant data, making it dynamic and easily manageable.
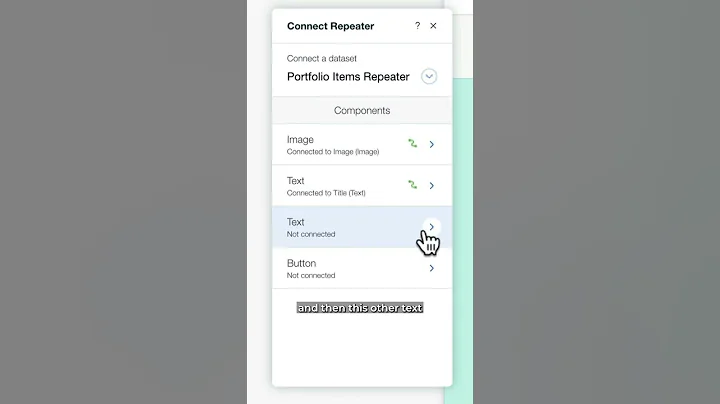
To associate your elements with the data set:
1. Select an element that you want to connect to your data set (such as the image element for your portfolio item).
2. Once selected, click the 'Connect to Data' icon.
3. Choose the relevant data field from the data set – in the case of an image element, select 'Image'.
4. Repeat this process for each element, including the title, summary, and any other data fields you want to display.
Step 4: Set Up Click Actions and URL Connections
Now that your repeater template is connected to the data set, it's time to make the URLs work so users can access more details about each portfolio item.
To set up click actions and URL connections:
1. Select your repeater template's button element.
2. In the properties panel, click the 'Click Action' dropdown.
3. Choose 'Open URL'.
4. Connect the URL field to the relevant data field in your data set ('URL', in our example).
Preview and Beyond
Give your site a preview, and you should see all the dynamically-added portfolio items, along with their associated images, titles, summaries, and URLs. As you continue to update your content manager by adding or removing items, your repeater will automatically reflect those changes.
And that's it! You're now fully equipped to create dynamic pages using Editor X's Content Manager, data sets, and repeaters. Don't forget to join our Live Learning Editor X community to stay informed about our Monthly NoCode Design Challenges, upcoming resources, and valuable lessons from leading design experts. Happy designing!


Join over 5,000+ people learning, helping each other to scale their freelance/design business, taking no-code challenges, collaborating, talking about their projects, and more!
Join Designers & Creatives From All Over The World!

More Like This #Tag
Editor X Tutorial | Using Repeaters & Data | Daily Design Challenge
Editor X TV | With Brandon Groce
42:32