Editor X TV | With Brandon Groce
CREATED BY
42:32
Editor X Tutorial | Using Repeaters & Data | Daily Design Challenge
Editor X Tutorial | Using Repeaters & Data | Daily Design Challenge
!Editor X Logo
Hello, creative game changers! My name is Brandon Gross and I am super excited to welcome you back to another episode and challenge from live.learning.editorx.io. In this post, I will guide you through an Editor X tutorial on repeaters and data management using the content manager. If you haven't already, be sure to subscribe to our Youtube Channel for more amazing content like this and hit the like button if you find this tutorial helpful!
Before diving into the challenge, let me give a quick shoutout to our amazing community members who joined our live chat during the recent tutorial session: Gabriel, Demo, Victor, and Alicia. Great to have you on board and looking forward to your input in this tutorial!
For those who are new to our website, live.learning.editorx.io offers:
- Monthly NoCode Design Challenges with Prizes
- A supportive community where people can join and engage in meaningful conversations
- Mentoring on how to build and grow a successful design business and further your career
Now, let's talk about what Editor X is, how you can join our challenges, and participate in our Discord community.
What is Editor X?
Editor X is a responsive website builder that empowers designers and developers to create professional-grade websites with ease. It provides a wide range of tools and features that allow you to create fully functional, visually stunning, and high-performing websites without writing a single line of code.
Joining the Challenges and Discord Community
To join our challenges and participate in the community, use the links below:
- Starter Files for the challenge
Editor X Tutorial: Using Repeaters and Data Management with the Content Manager
In this challenge, we will work on creating a responsive, visually appealing website with repeaters and effective data management using the content manager. Follow along as we go step-by-step through this process.
Step 1: Create a New Project in Editor X
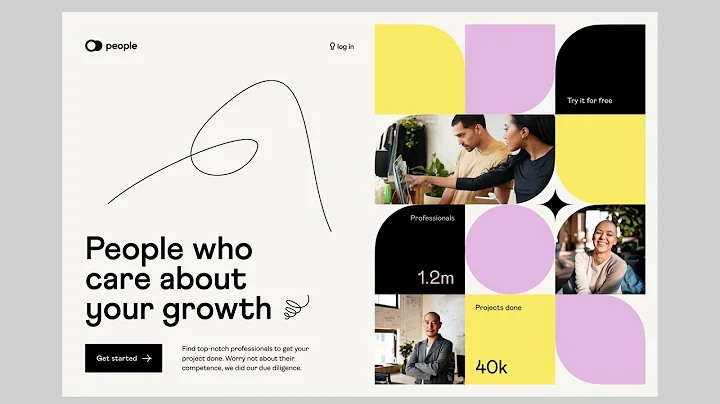
To start, create a new project in Editor X. Choose the blank canvas template to have a clean slate to work on. This will allow you to customize your design from scratch and make it uniquely yours!
Step 2: Set Up a Repeater
!Repeater in Editor X
A repeater allows you to create a set of elements and duplicate the design multiple times with different content. This is especially helpful for designing elements like blog post previews, product lists, or photo galleries.
To set up a repeater, simply drag and drop a repeater from the "Add" panel on the left side of the Editor X interface. Customize the design of the repeater as desired, keeping in mind that all items within the repeater will share the same design.
Step 3: Connect the Repeater to the Content Manager
The content manager in Editor X allows you to store, manage, and update your website's content easily. To connect your repeater to the content manager, follow these steps:
1. Click on the repeater, then click the "Connect to Data" button in the properties panel on the right.
2. Click "Add New Connection".
3. Choose the content collection you want to use or create a new one.
4. Map the fields of the content collection to the corresponding elements in the repeater.
5. Preview your website to see the repeater populated with data from the content manager.
Step 4: Customize the Design Further (Optional)
If you want to take your design to the next level, feel free to add more visual elements and interactivity to your website. For example, you can add animations, integrate third-party widgets, or use dynamic pages for a more immersive user experience.
Conclusion
In this Editor X tutorial, we have learned how to create a visually stunning, responsive website using repeaters and managing data with the content manager. This is a great tool for designers and creatives looking to flex their design muscles and create professional-grade websites without writing any code.
By participating in our monthly challenges, you not only get a chance to win amazing prizes, but you also become part of a supportive, creative community that will help you grow your design skills and further your career.
So, game changers, are you ready to join the live.learning.editorx.io community and take part in our daily design challenges? We can't wait to see what you create!


Join over 5,000+ people learning, helping each other to scale their freelance/design business, taking no-code challenges, collaborating, talking about their projects, and more!
Join Designers & Creatives From All Over The World!

More Like This #Tag
Intro To Editor X Masterclass | Build A Free Website Tutorial For Beginners #001
Editor X TV | With Brandon Groce
1:24:11

Editor X Tutorial | Using Repeaters & Data | Daily Design Challenge
Editor X TV | With Brandon Groce
42:32

How To Build a Website in Editor X Series - A Free Website Tutorial For Beginners (PART 1) #001
Editor X TV | With Brandon Groce
56:41

Editor X Tutorial | Video Embeds & Overlays | Daily Design Challenge
Editor X TV | With Brandon Groce
1:11

Editor X Creating A Members Site Tutorial | Daily Design Challenge
Editor X TV | With Brandon Groce
34:06










