Editor X
CREATED BY
8:52
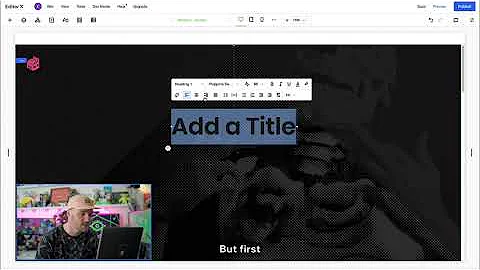
Gavin Strange explores header scroll effects | Class with | Editor X
Gavin Strange explores header scroll effects | Class with | Editor X
Hey there, fellow design enthusiasts! Are you ready to level up your web design game with the latest trends and techniques? You're in luck because we've got an amazing tutorial for you today featuring none other than the talented Darren Strange on Editor X! Darren is a prominent designer and animator who has worked on various projects, (you might even recognize some of them!) and in this tutorial, he will show us how to create a stunning entrance animation using header scroll effects. But wait, there's more! Not only will you learn this handy technique, but by following the tutorial and joining our community, you can participate in our Monthly NoCode Design Challenges with a chance to win awesome prizes!
To get started with these challenges and receive invaluable mentoring on building your design business and advancing your career, don't forget to check out our website https://livelearning.editorx.io/editor-x-tv after reading this post.
So, are you ready to create some magic on Editor X? Let's dive in!
Creating the Entrancing Header Animation
For this tutorial, Darren has already set up a basic design for a webpage consisting of five different sections, featuring images from some of his favorite projects. Our goal is to create a captivating entrance animation for this webpage using scroll effects on the header.
Step 1: Setting up a blank section
First, we need to add a blank section to the page that will serve as the canvas for our header animation. To do this, select the grey area outside the canvas and use a little blue plus icon to add a new section.
Now, to make sure this section takes up the entire height of the viewport it's being displayed on, set the minimum height in the Inspector panel on the right side to 100 viewport height (vh). This panel can be used to modify the size, position, and behavior of any element on your site, ensuring a seamless design process.
Step 2: Adding vertical sections
Next, we'll need to add a vertical section to each side of this blank section. Let's start with the left one. With the blank section selected, click on the three dots and choose "Add Section". This will create a new vertical section stretching down the entire page.
Now, to enable special transitions and scroll effects later, we have to mark this section as a master and header. You can do this by clicking on the three dots again and setting it as a master before marking it as a header. This nifty feature in Editor X saves and reuses headers, sections, and footers on multiple pages for a more consistent and efficient design experience.
Step 3: Adding the entrance animation
With the header and sections set up, it's time to create the actual entrance animation. To do this, select the header and access the scroll effects panel. Click on the "Entrance Animation" icon to get started.
From here, you can adjust the animation duration and easing (acceleration and deceleration of the animation) to your liking. For Darren's project, he opted for a duration of 0.5 seconds and an "Ease Out" easing option for a smoother entrance transition.
Once you're satisfied with your settings, preview your animation to make sure everything looks perfect.
Step 4: Fine-tuning and previewing
Now that you've set up the entrance animation for the header, it's time to make any final adjustments and preview your work in different viewport sizes. Switch between desktop, tablet, and mobile previews to ensure that your animation looks great and functions well on all devices.
And that's it! With just a few simple steps, you've successfully created a mesmerizing entrance animation using header scroll effects on Editor X.
Join our design challenges and level up your skills
We hope you've enjoyed this tutorial and are excited to try out these techniques in your own projects. Remember, by joining our community, you can participate in our Monthly NoCode Design Challenges, win attractive prizes, and receive top-notch mentoring to help you build your design business and advance your career.
So, what are you waiting for? Sign up today, put your newfound skills to the test, and become a part of an empowering and inspiring community of designers. Good luck, and happy designing!


Join over 5,000+ people learning, helping each other to scale their freelance/design business, taking no-code challenges, collaborating, talking about their projects, and more!
Join Designers & Creatives From All Over The World!

More Like This #Tag
Brad Hussey | Freelancing As A Web Designer & Creating Online Courses That Sell (Passive Income)
Editor X TV | With Brandon Groce
1:12:35














